INTRODUCTION
NUX est une organisation qui vise à offrir une sélection structurée basée sur des thèmes narratifs plutôt que sur des types de médias numériques (c'est-à-dire en se concentrant sur les contextes plutôt que sur les films), en découplant le contenu des formats médiatiques.
OBJECTIF
- Engager la persona avec la proposition de NUX dès le premier coup d'œil sur sa page d'accueil personnalisée.
- Créer une expérience de suivi percutante après que l'utilisateur ait visionné un contenu.

PERSONA
- Rekha Marr
- Démographie : Femme dans la trentaine travaillant dans l'industrie technologique ; équilibre ses rôles de mère, épouse, sœur et amie.
- Personnalité : Curieuse, créative et motivée ; considère l'apprentissage à la fois comme une passion et un outil stratégique pour l'évolution de carrière.
- Comportement : S'épanouit dans sa carrière en restant à jour sur les tendances, en suivant des cours en ligne et en obtenant des certifications ; maximise son trajet de 45 minutes en train pour son développement personnel.
- Objectifs : Rester compétitive dans son domaine, maintenir un équilibre entre sa vie professionnelle et personnelle, et tirer le meilleur parti de son temps libre limité.
- Défis Gérer efficacement son temps entre ses responsabilités professionnelles et personnelles.
ANALYSE COMPARATIVE
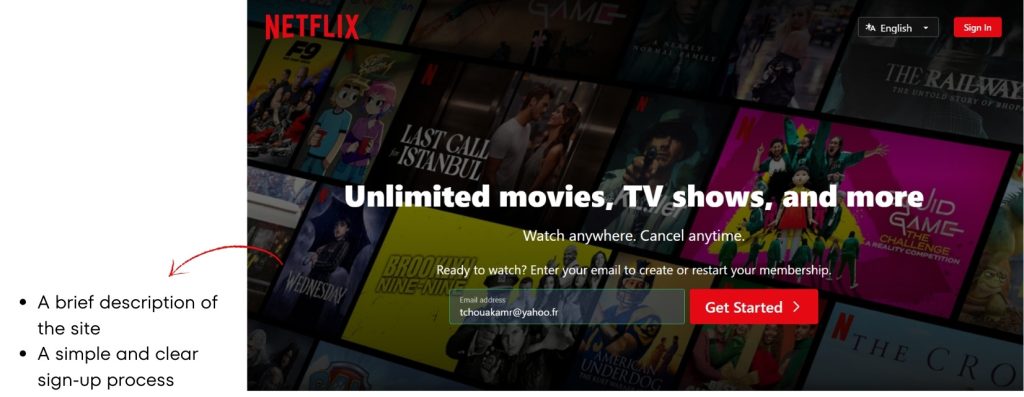
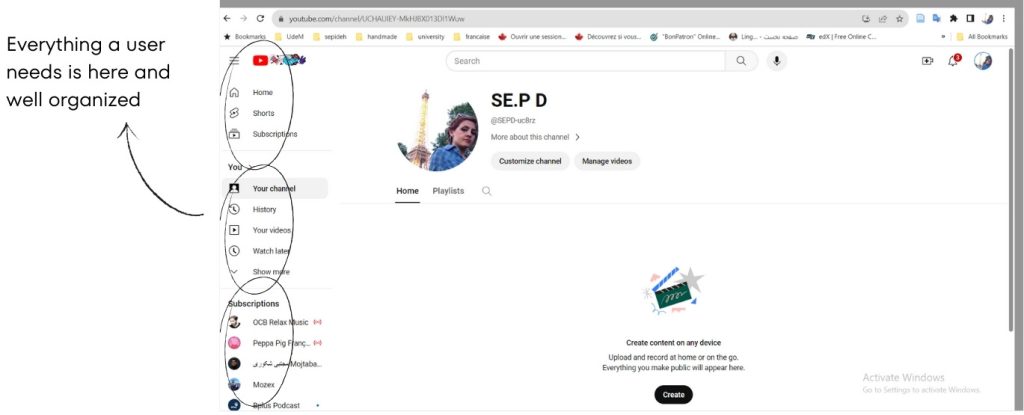
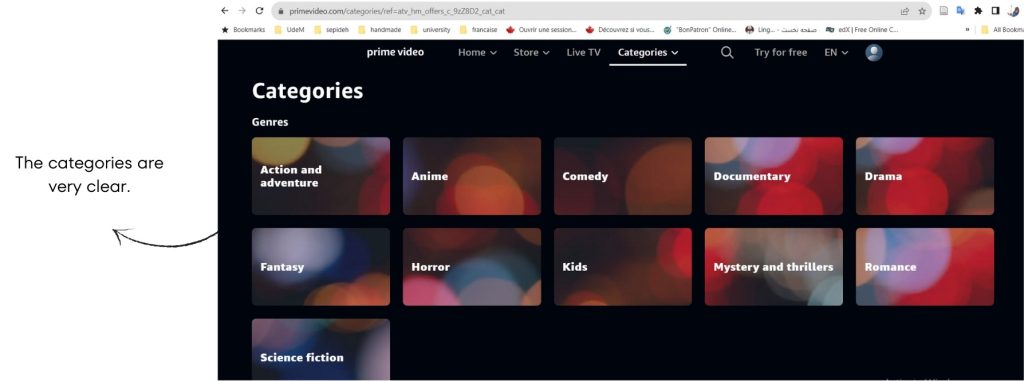
Une analyse comparative a été menée pour recueillir de l'inspiration, comprendre la concurrence et apprendre sur les normes UX actuelles pour ces plateformes.



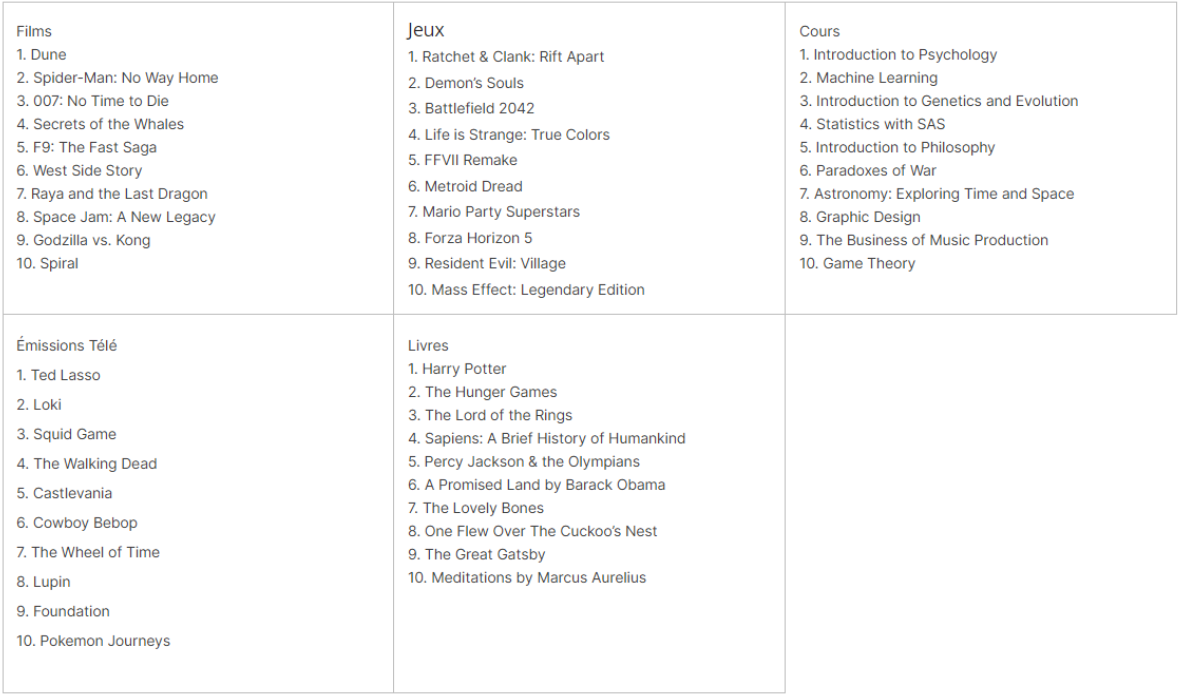
Pour organiser la carte du site, les équipes NUX ont expérimenté avec le contenu suivant :

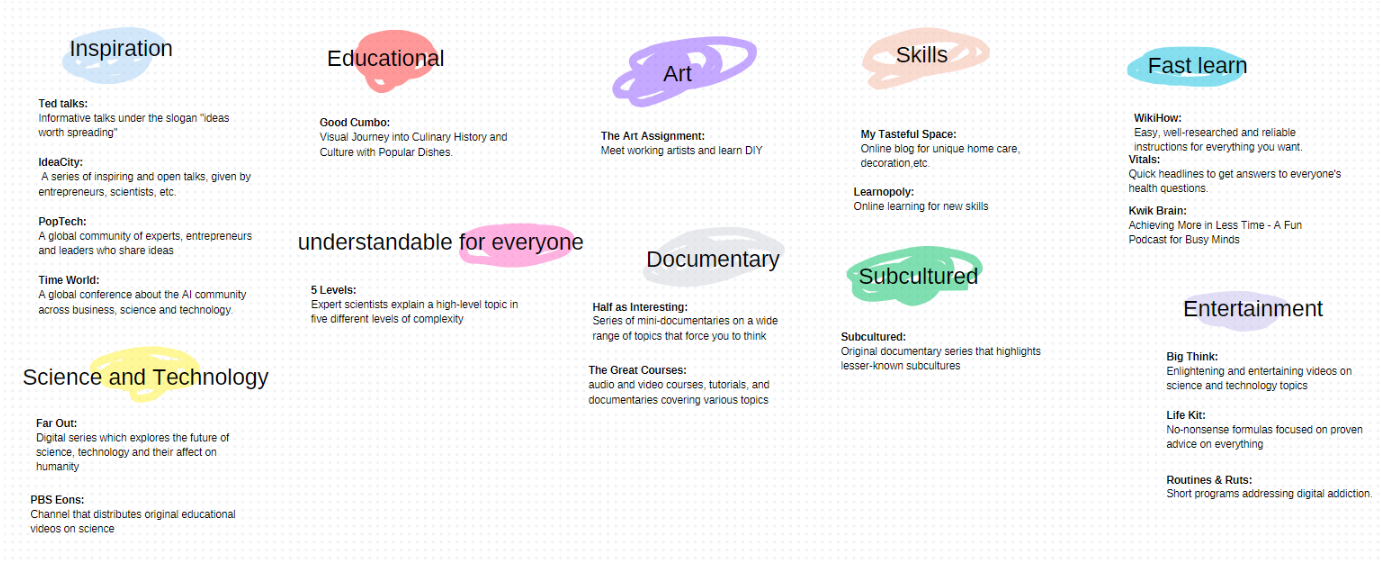
Comme cela impliquait la création d'une nouvelle carte du site, un tri de cartes ouvert a été réalisé à l'aide de l'outil 'Optimal Workshop', où les participants ont nommé eux-mêmes les catégories.

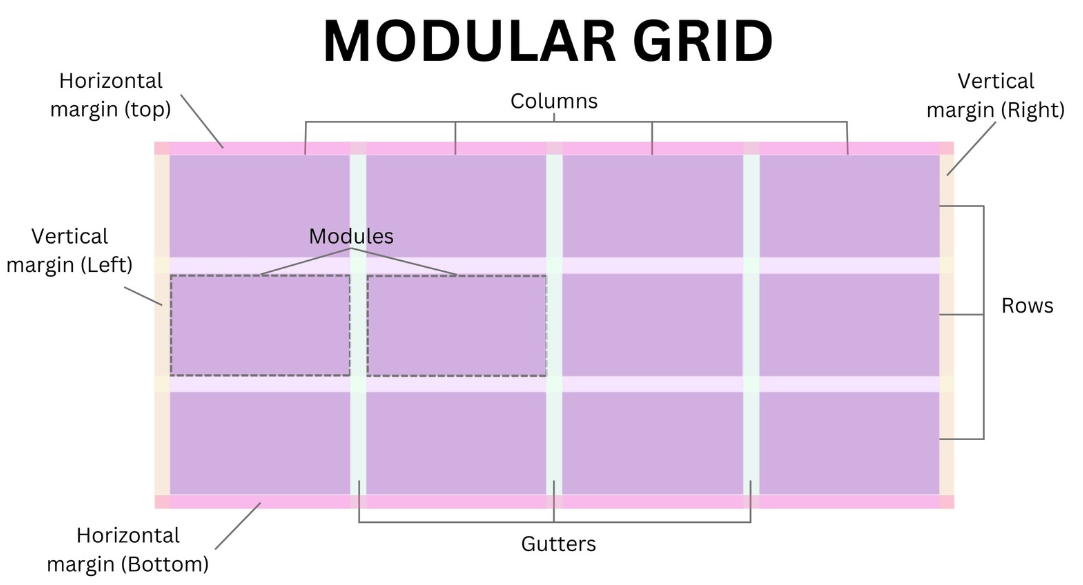
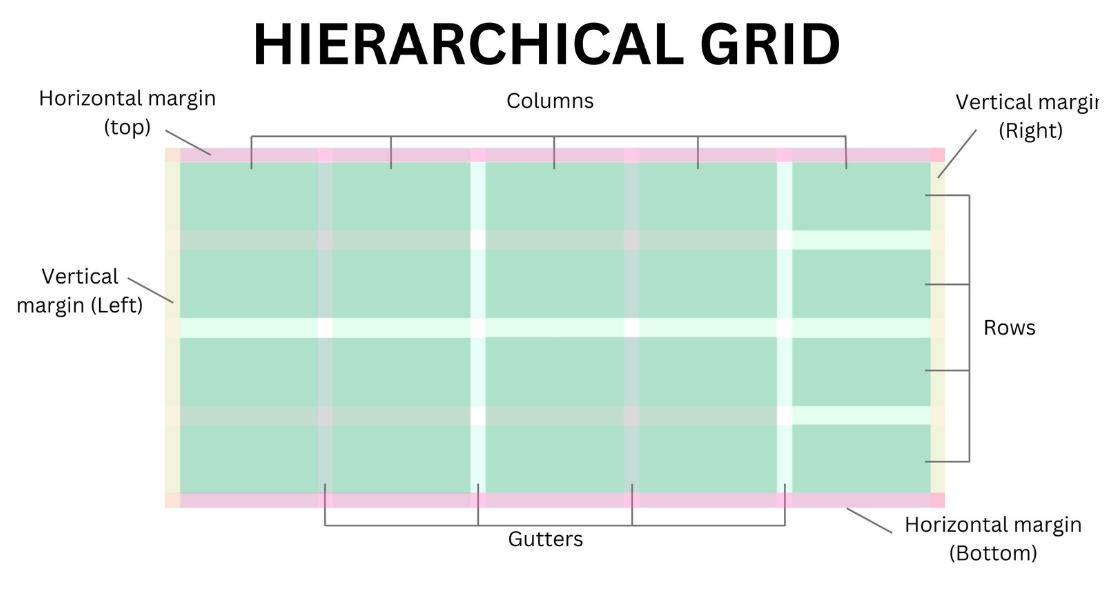
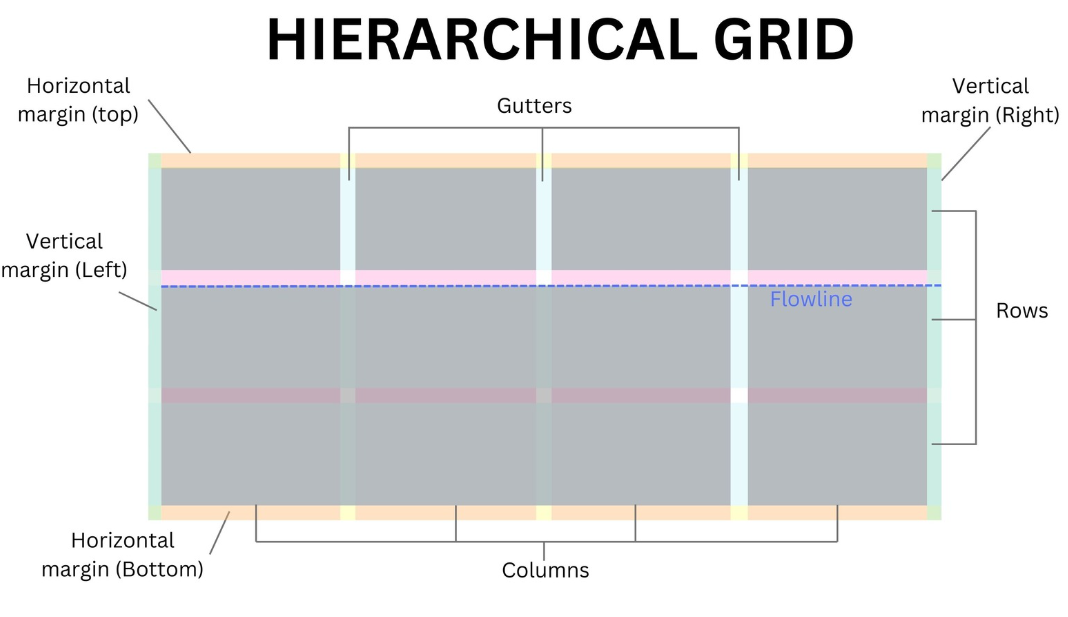
À l'aide de l'outilFigmatrois modèles de grille ont été proposés.



Les pages demandées par NUX, spécifiquement pour mobile et en orientation paysage :
- 1. La page d'accueil générale de NUX (pour toute personne n'ayant pas de profil NUX ou s'étant déconnectée). Cette page doit mener à :
- 1.1. La page de connexion NUX.
- 2. Une page d'inscription et de création de profil
- 3. Une page d'accueil personnalisée avec deux états et un détail :
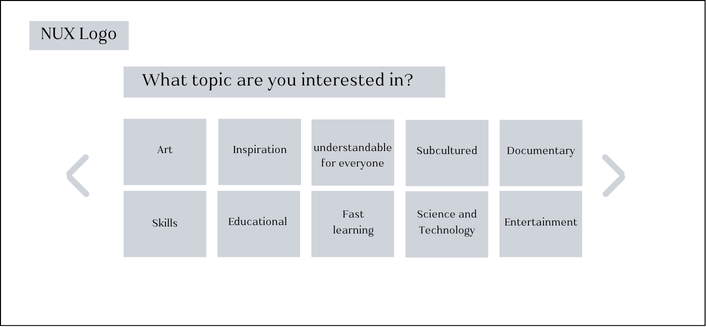
- 3.1.La page d'accueil personnalisée initiale, telle qu'elle apparaît lors d'une première visite après le processus d'intégration ou après une absence de quatre semaines ;
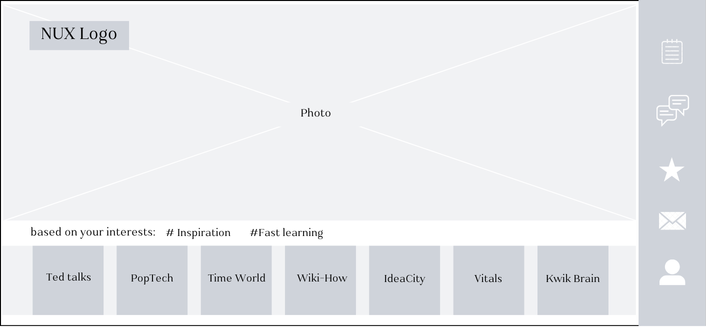
- 3.2. La page d'accueil personnalisée, telle qu'elle apparaît immédiatement après avoir diffusé un élément du catalogue NUX ;
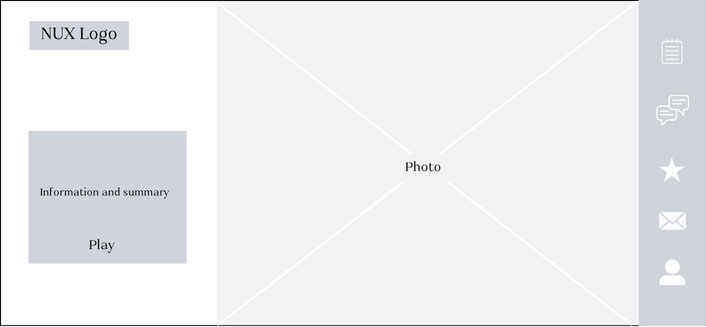
- 3.3. Les détails d'un élément du catalogue.
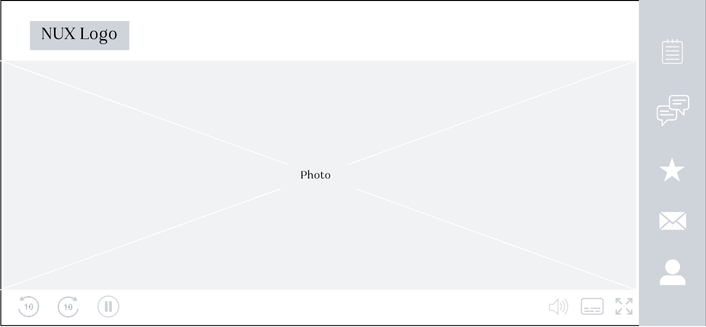
- 4. La page de visionnage pendant la diffusion, en mode fenêtré (PAS en plein écran). (NOT in full screen).
WIREFRAMES

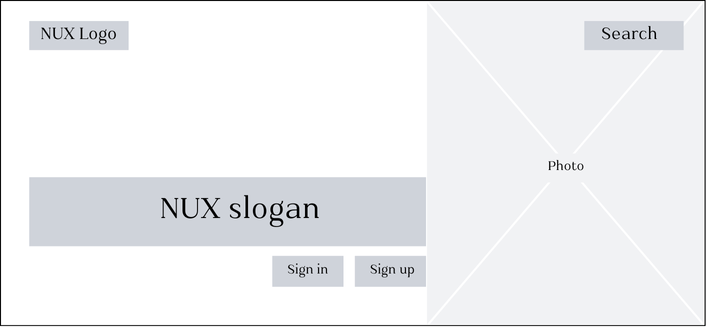
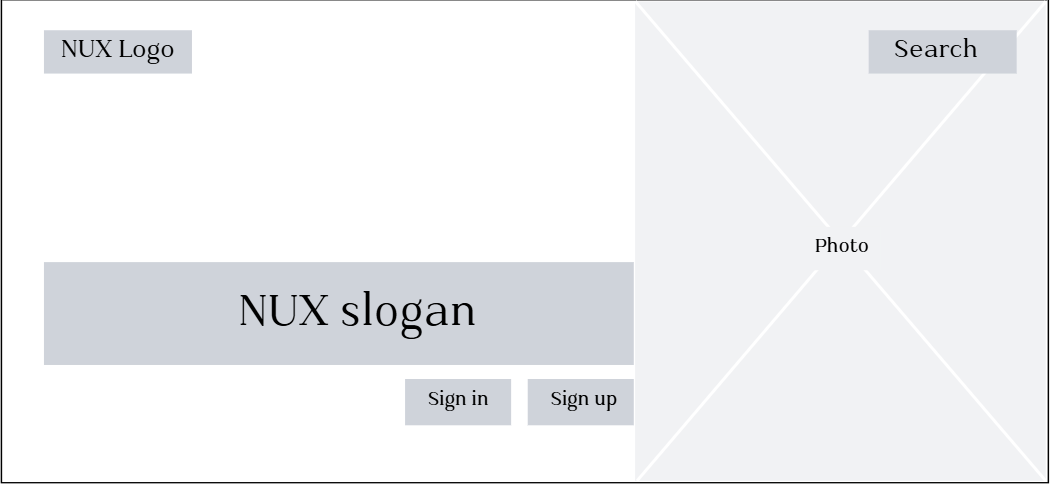
1. La page d'accueil générale

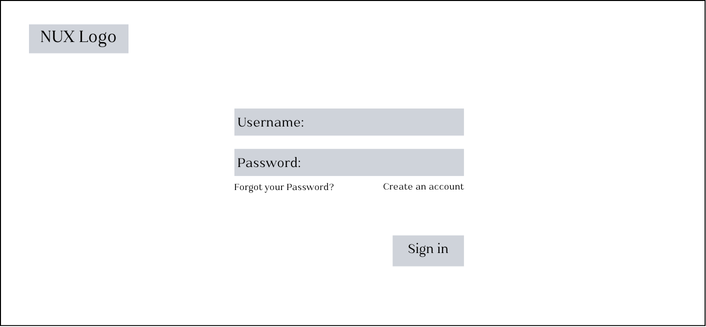
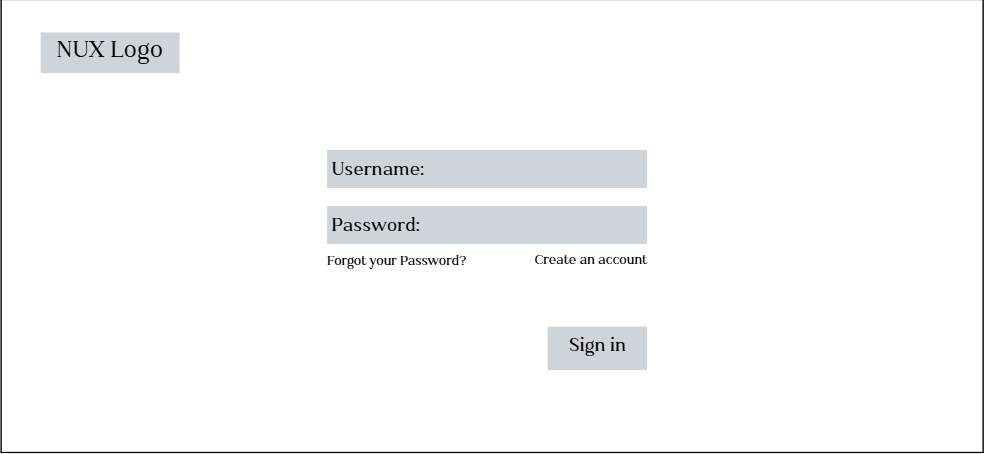
1.1. La page de connexion NUX

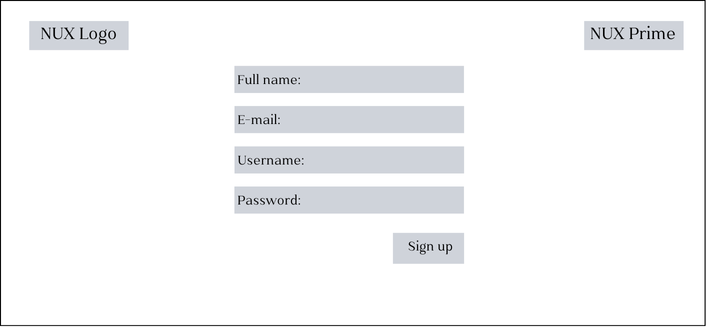
2. La page d'inscription et de création de profil

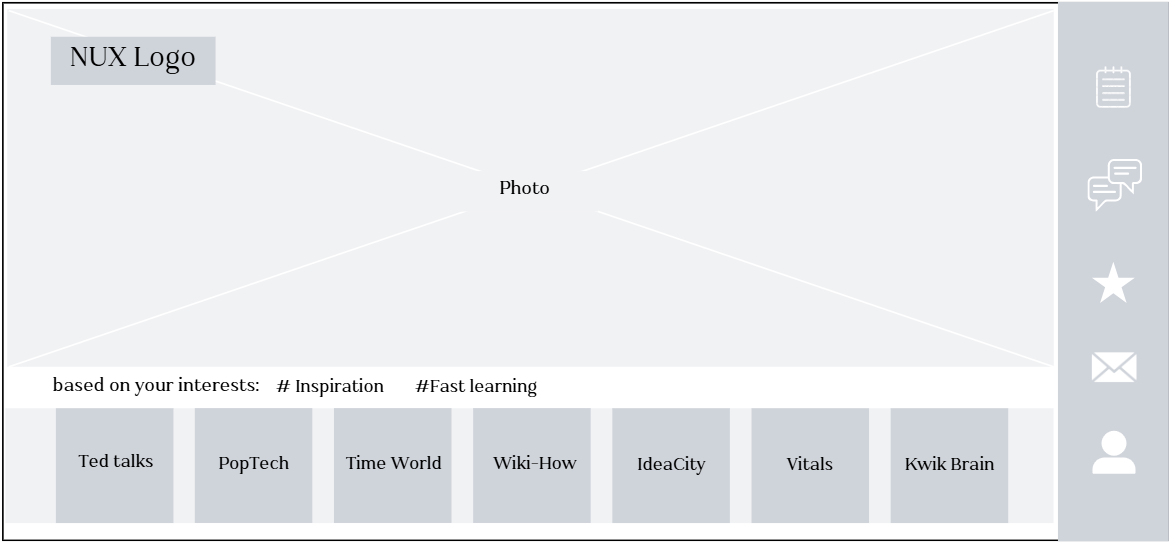
3.1. La page d'accueil personnalisée initiale

3.2. La page qui apparaît après avoir terminé la diffusion

3.3. La page de détails d'un élément du catalogue

4. La page de visionnage pendant la diffusion
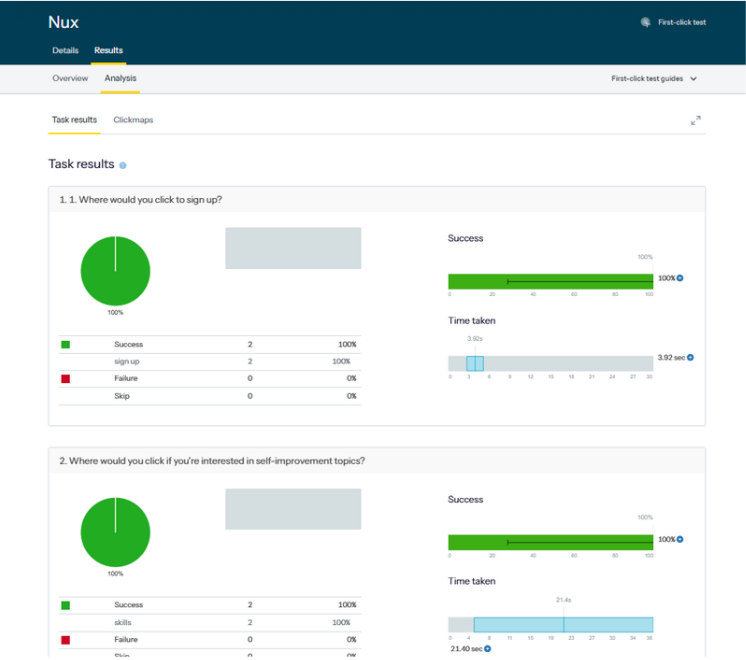
Après avoir terminé les maquettes filaires, un test de 'premier clic' a été réalisé.

PROTOTYPE HAUTE FIDÉLITÉ
Enfin, les pages finales de l'application ont été créées.

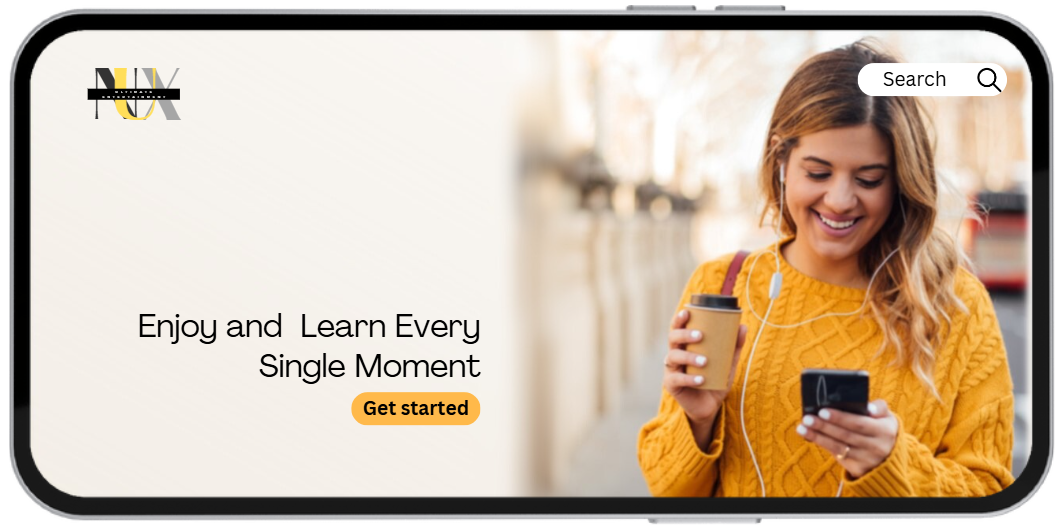
1. La page d'accueil générale

1. La page d'accueil générale
Sur la page principale, les boutons 'connexion' et 'inscription' ont été remplacés par 'Commencer' pour simplifier l'expérience utilisateur et rationaliser le processus d'intégration.

1.1. La page de connexion NUX

1.1. La page de connexion NUX
Cette page était déjà claire et facilement comprise par les utilisateurs, donc aucun changement n'a été apporté.

2. La page d'inscription et de création de profil

2. La page d'inscription et de création de profil
Sur la page d'inscription, le bouton 'NUX Premium' a été déplacé et placé à côté du bouton 'S'inscrire'.

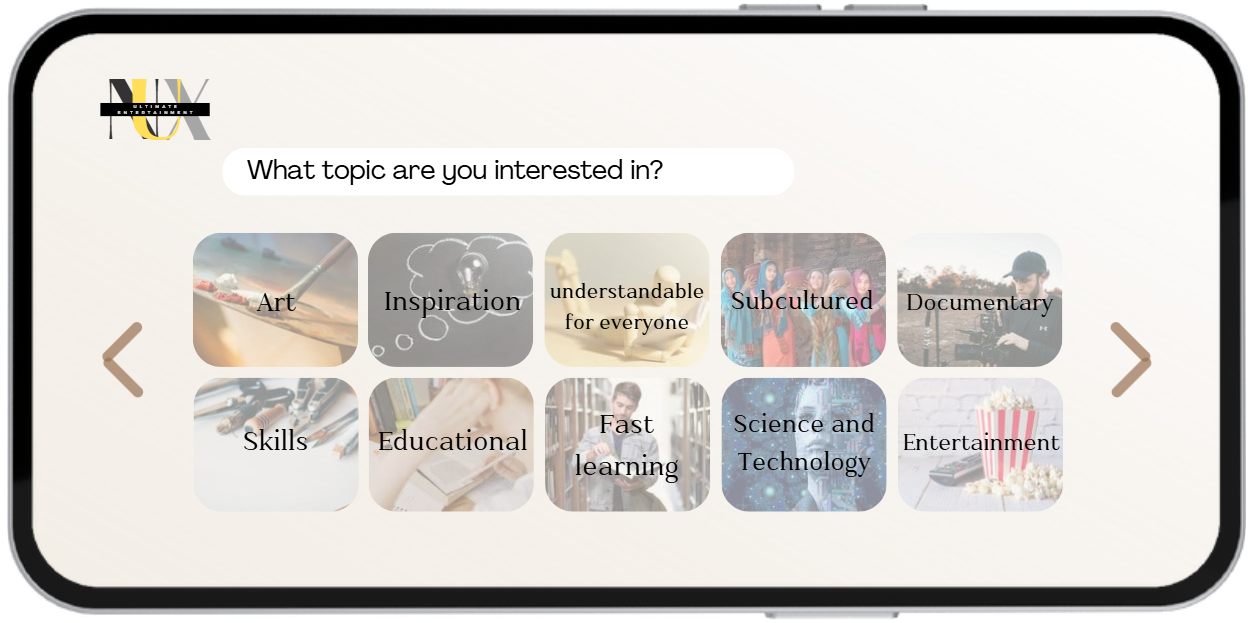
3.1. La page d'accueil personnalisée initiale

3.1. La page d'accueil personnalisée initiale
Cette page était déjà claire et facilement comprise par les utilisateurs, donc aucun changement n'a été apporté.

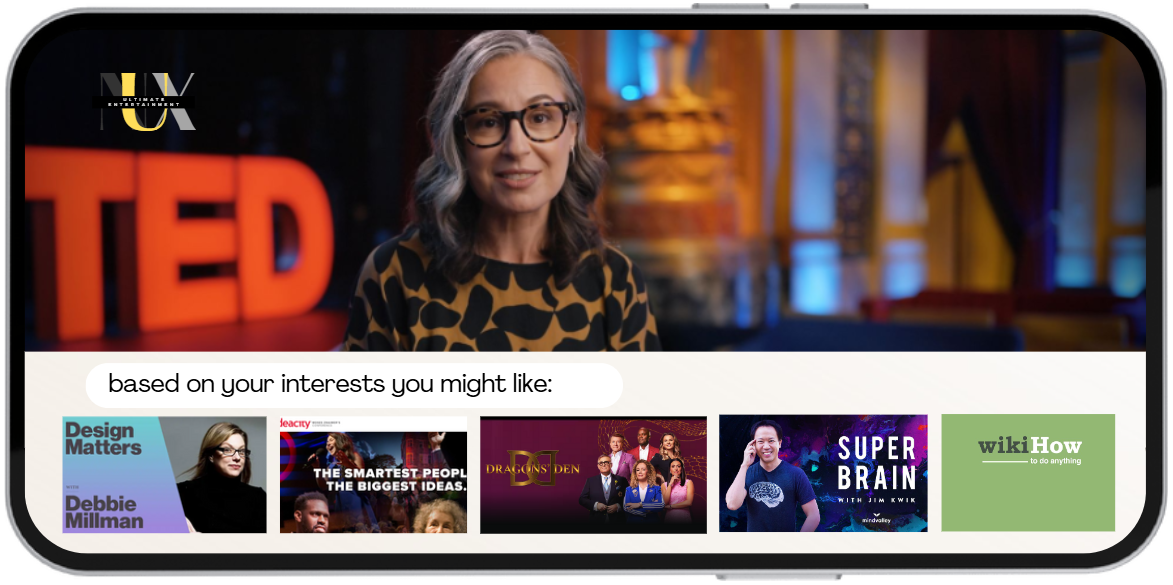
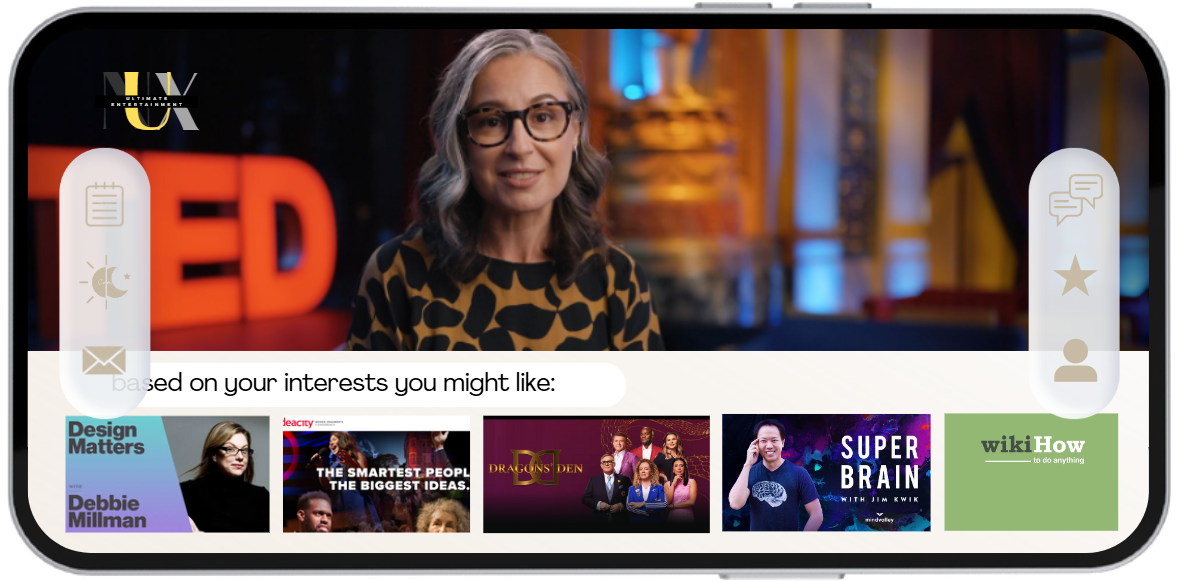
3.2. La page qui apparaît après avoir terminé la diffusion


3.2. La page qui apparaît après avoir terminé la diffusion
En tenant compte de l'utilisation du pouce en orientation paysage, le panneau de contrôle a été modifié en un panneau flottant réparti de chaque côté de l'écran pour maximiser l'espace d'écran.

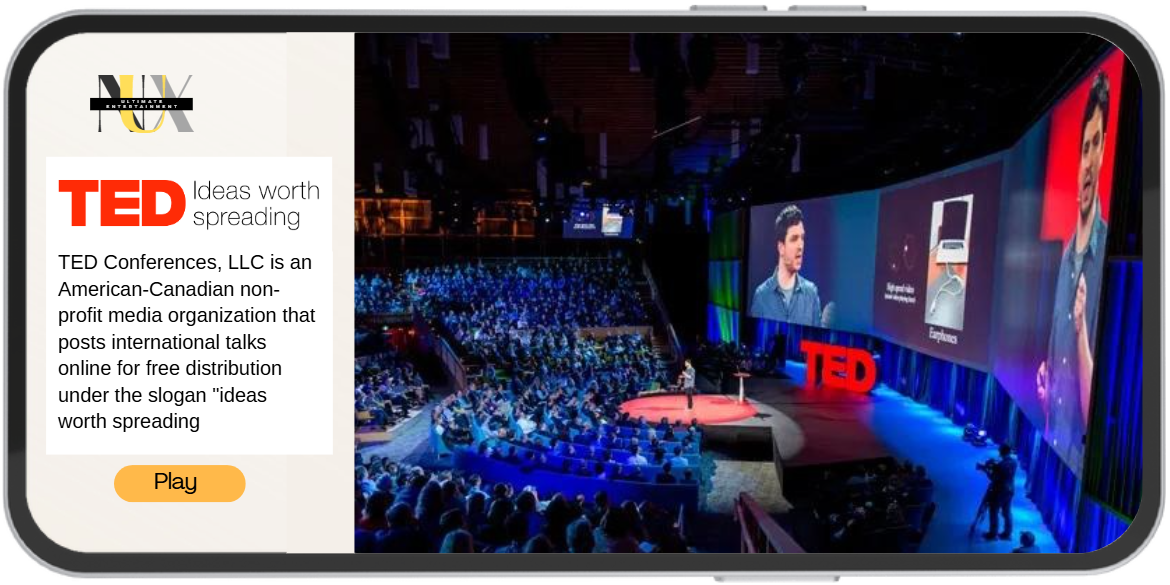
3.3. La page de détails d'un élément du catalogue

3.3. La page de détails d'un élément du catalogue

4. La page de visionnage pendant la diffusion

4. La page de visionnage pendant la diffusion
Sur la page de diffusion, le bouton 'pause' a été placé au centre de l'écran pour un accès plus facile.
CE QUE J'AI APPRIS
- Reconnaissance du rôle crucial d'une architecture d'information bien structurée dans la conception d'interface utilisateur.
- Approfondissement de la compréhension de l'utilisation des personas pour aligner l'interface utilisateur sur les besoins et les préférences du public cible.
- Application d'outils de test comme le test de premier clic et les cartes thermiques pour identifier et résoudre les problèmes d'utilisabilité.
- Amélioration de l'expertise dans la conception d'interfaces polies et conviviales grâce à une approche centrée sur l'utilisateur.