INTRODUCTION
NUX is an organization that aims to offer a structured selection based on narrative themes rather than types of digital media (i.e., focusing on contexts rather than films), by decoupling content from media formats.
OBJECTIVE
- Engaging the persona with the NUX proposition from the first glance on their personalized homepage.
- Creating an impactful follow-up experience after the user views a piece of content.

PERSONA
- Rekha Marr
- Demographics: Woman in her 30s working in the tech industry; balances roles as a mother, wife, sister, and friend.
- Personality: Curious, creative, and driven; sees learning as both a passion and a strategic tool for career growth.
- Behavior: Thrives in her career by staying updated on trends, taking online courses, and earning certifications; maximizes her 45-minute train commute for personal development.
- Goals: Stay competitive in her field, maintain balance between her professional and personal life, and make the most of her limited free time.
- Challenges: Managing time effectively amid career and personal responsibilities
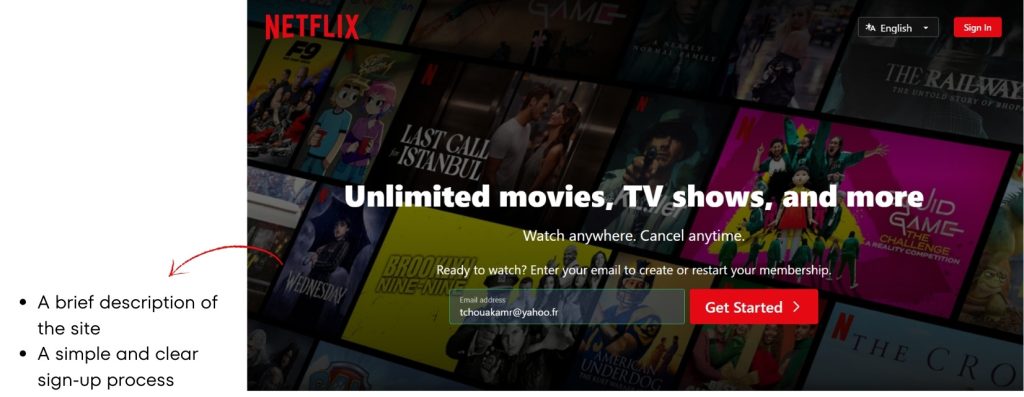
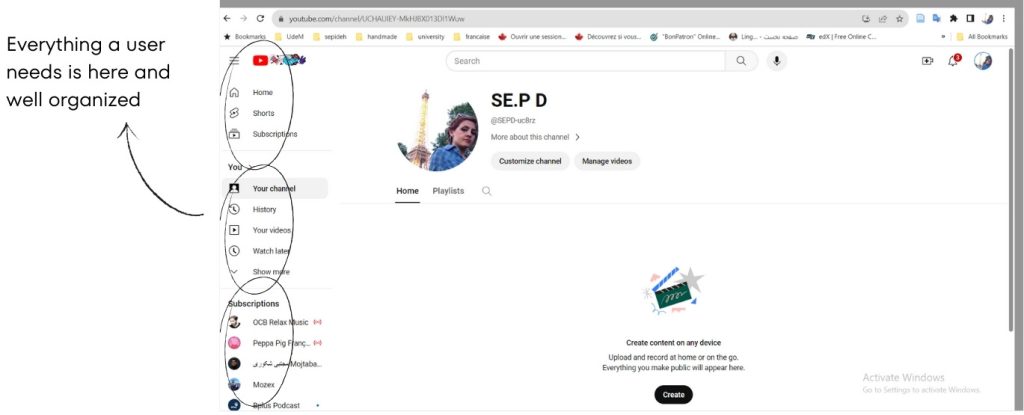
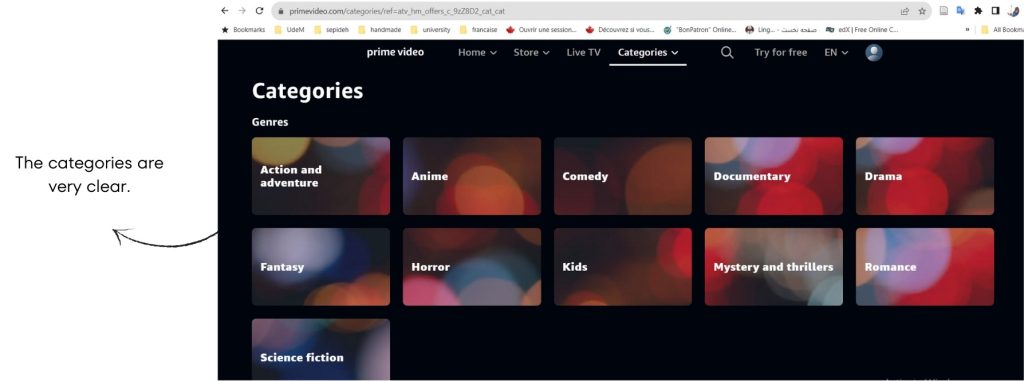
COMPARATIVE ANALYSIS
A comparative analysis was conducted to gather inspiration, understand the competition, and learn about current UX standards for these platforms.



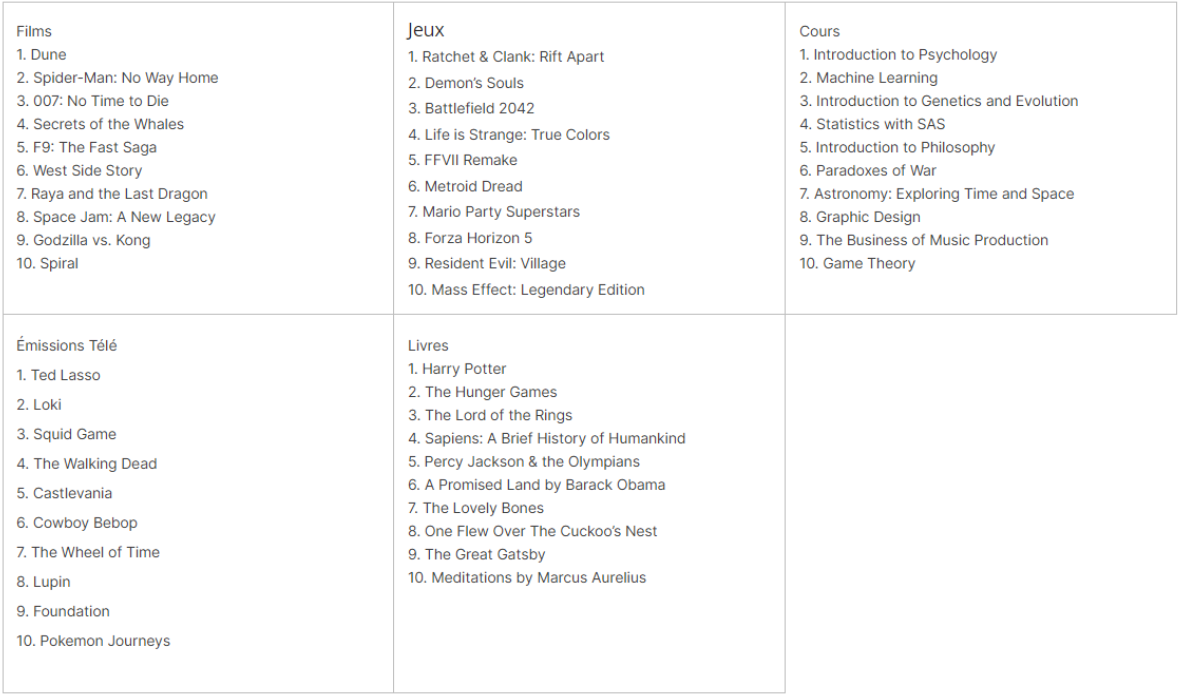
To organize the site map, the NUX teams experimented with the following content:

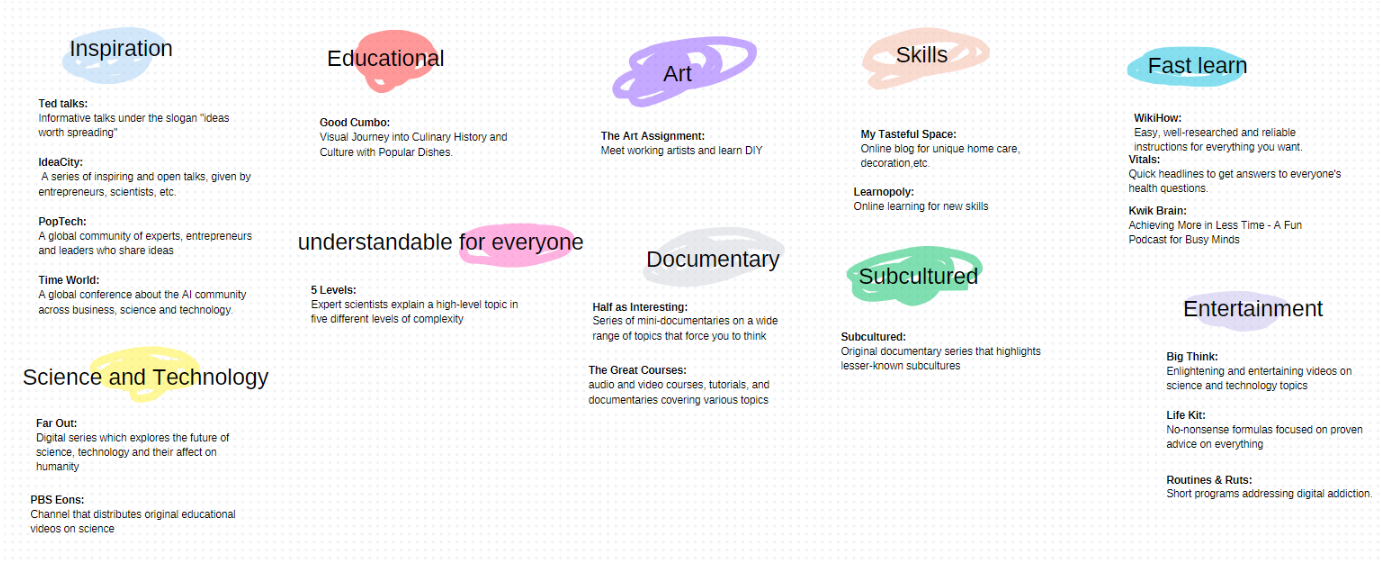
As this involved creating a new site map, an open card sort was conducted using the tool ‘Optimal Workshop,’ where participants named the categories themselves.

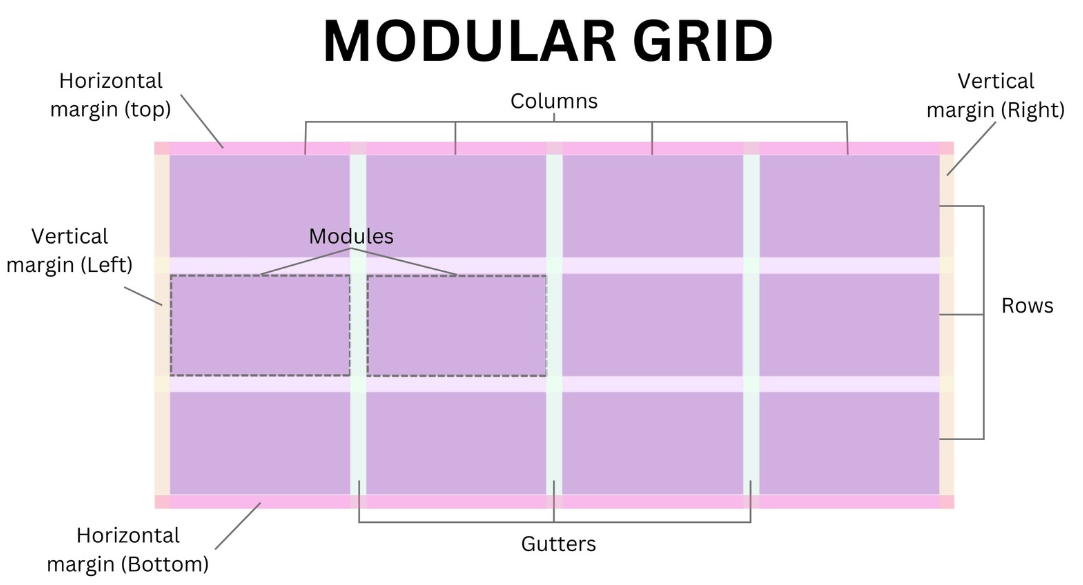
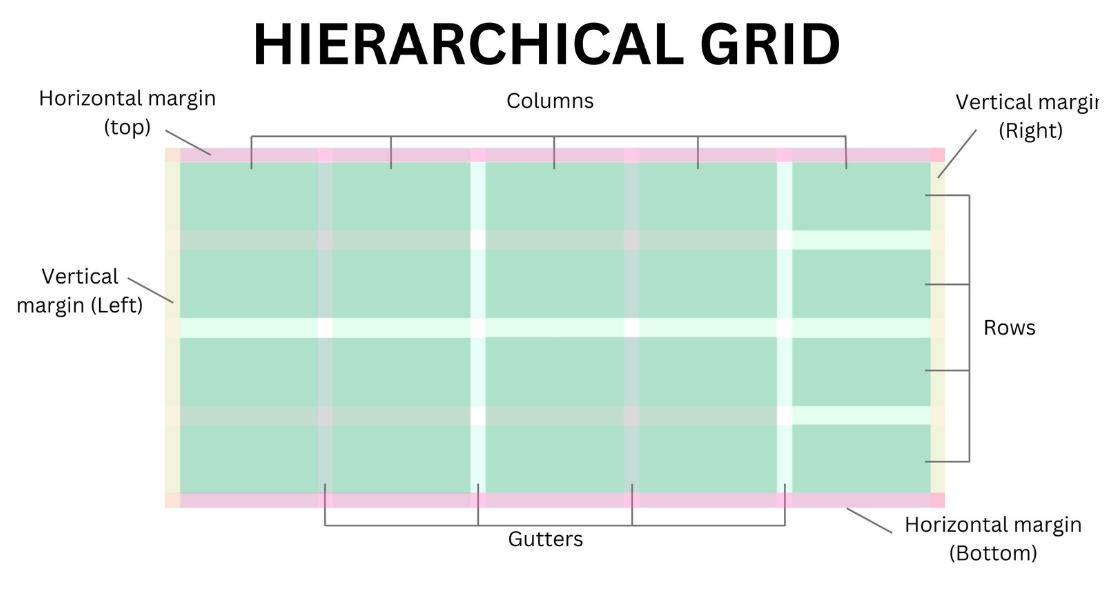
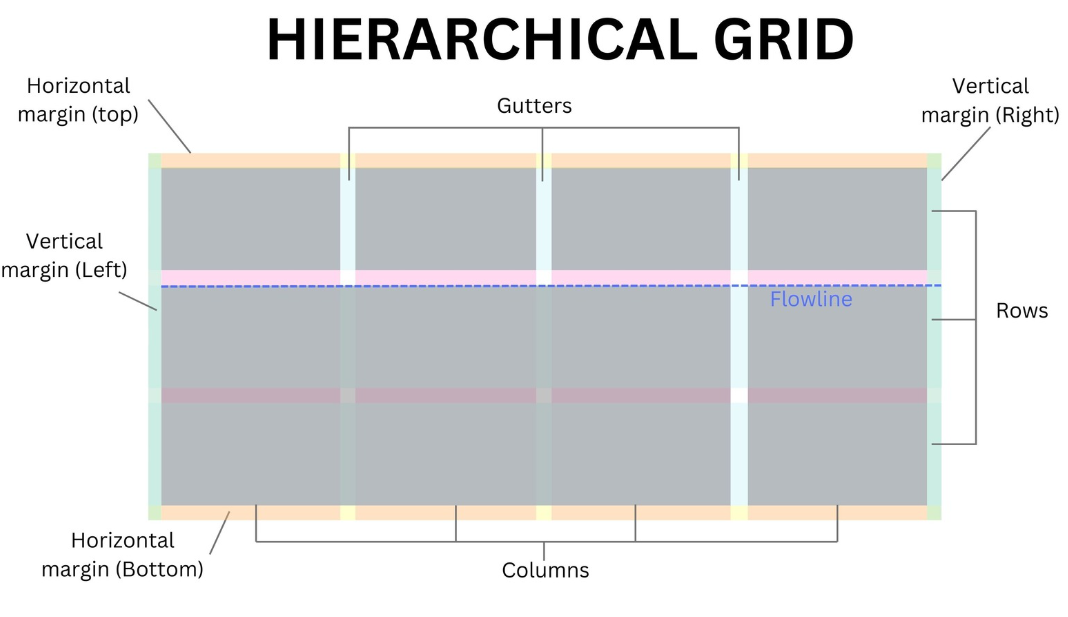
Using the tool ‘Figma,’ three grid templates were proposed.



The pages requested by NUX, specifically for mobile and in landscape orientation:
- 1. The general NUX homepage (for anyone who does not have a NUX profile or has logged out). This page should lead to:
- 1.1. The NUX login page.
- 2. A registration and profile creation page
- 3. A personalized landing page with two states and one detail:
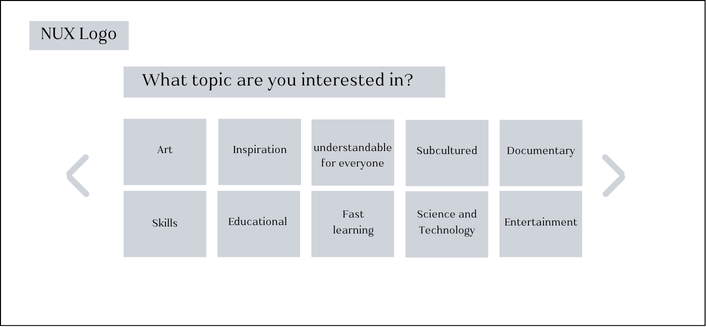
- 3.1. The initial personalized landing page, as it appears on a first visit after the onboarding process or after a four-week absence;
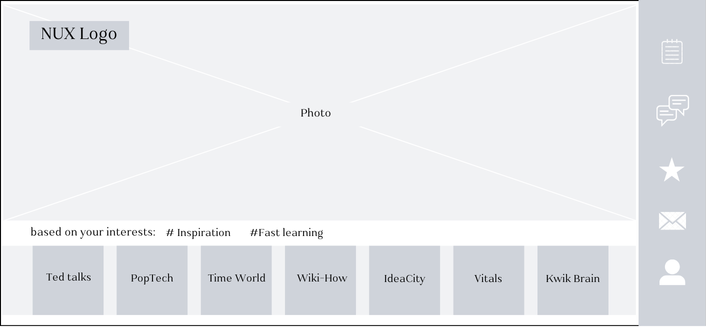
- 3.2. The personalized landing page, as it appears immediately after streaming an item from the NUX catalog;
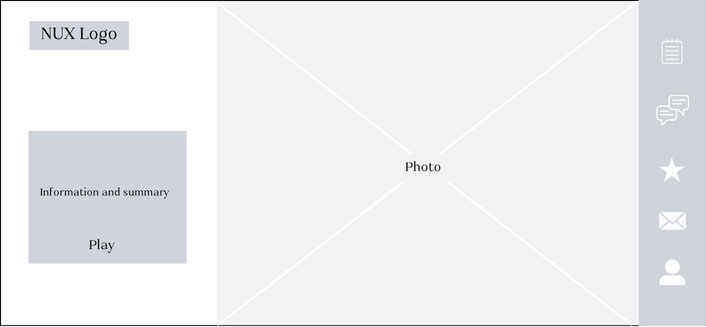
- 3.3. The details of a catalog item.
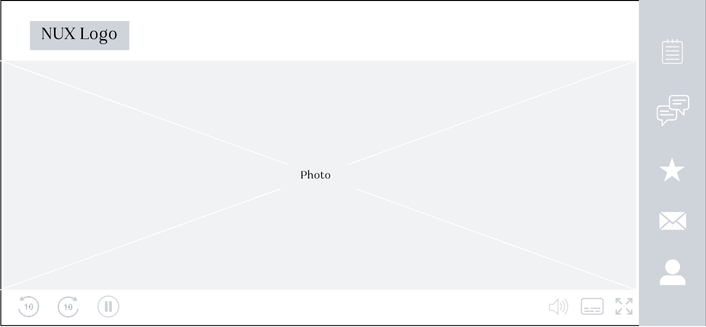
- 4. The viewing page during streaming, in windowed mode (NOT in full screen).
WIREFRAMES

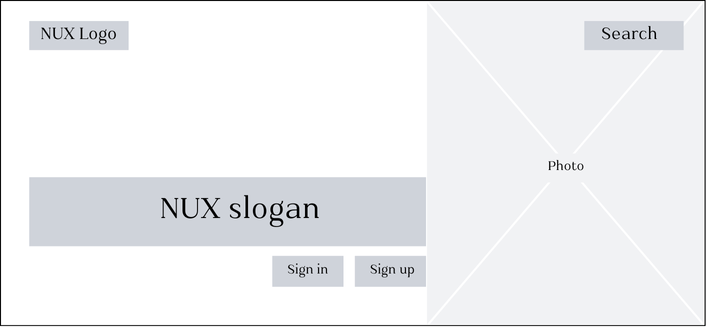
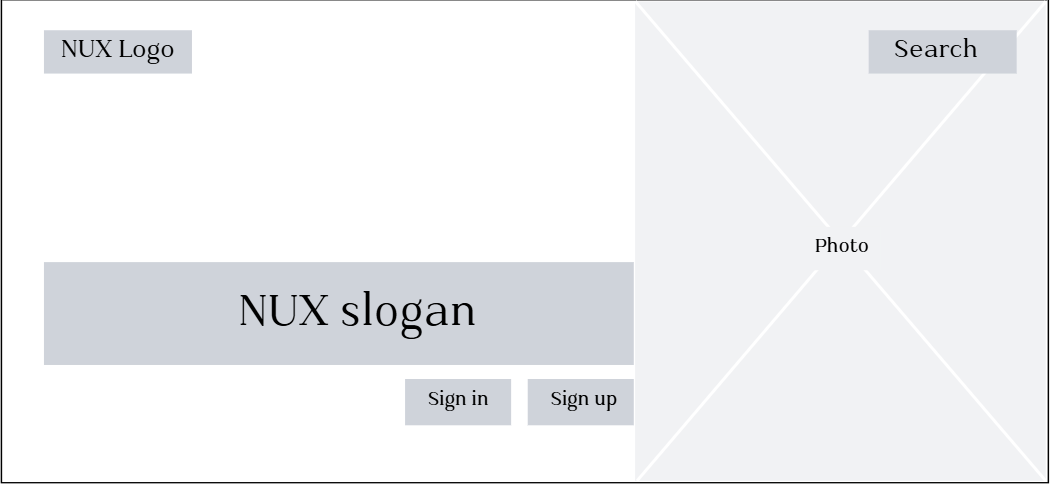
1. The general home page

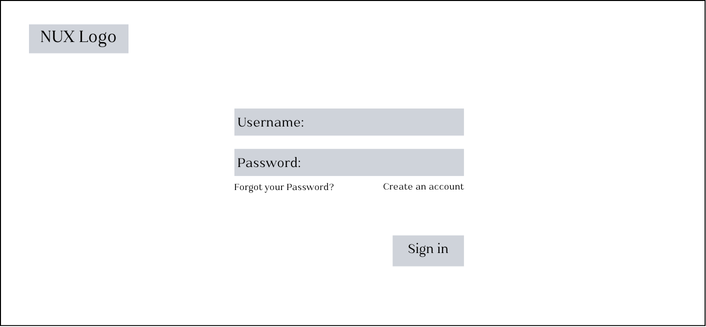
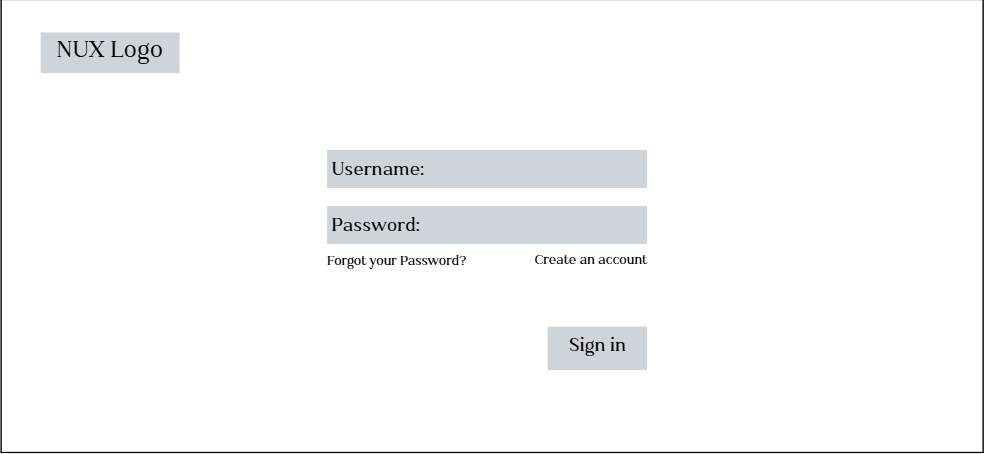
1.1. The NUX login page

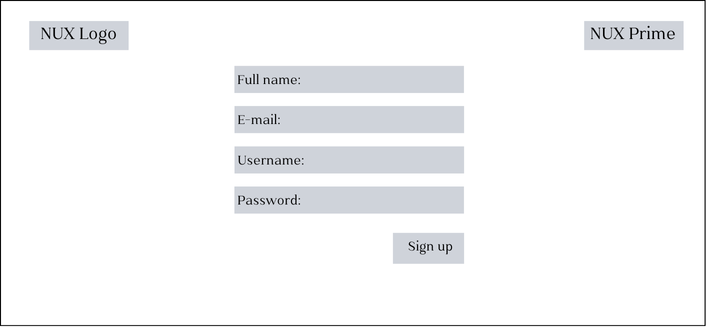
2. The sign-up and profile creation page

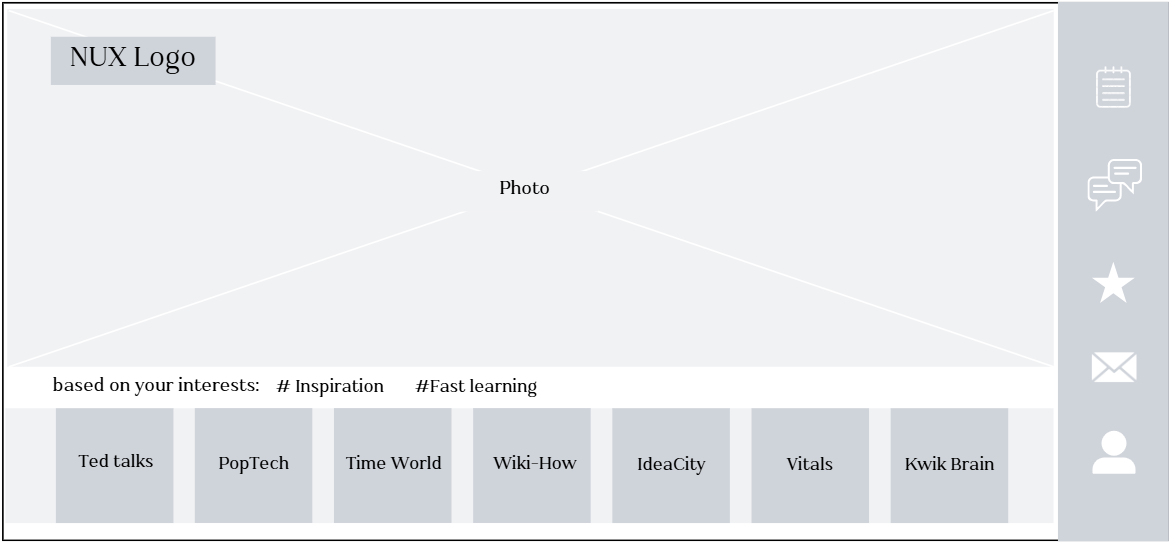
3.1. The initial personalized landing page

3.2. The page that appears after finishing streaming

3.3. The details page of a catalog item

4. The viewing page during streaming
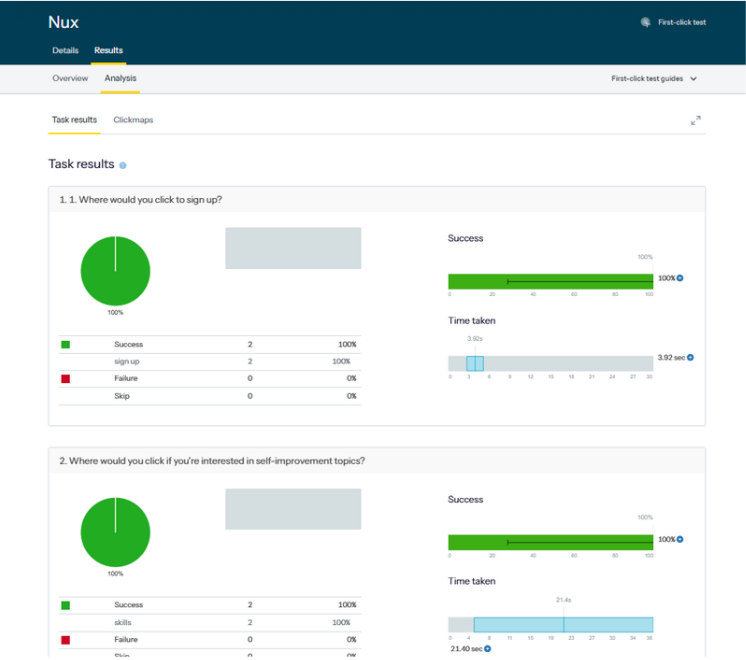
After completing the wireframes, a ‘first-click’ test was conducted.

HIGH FIDELITY PROTOTYPE
Finally, the final pages of the application were created.

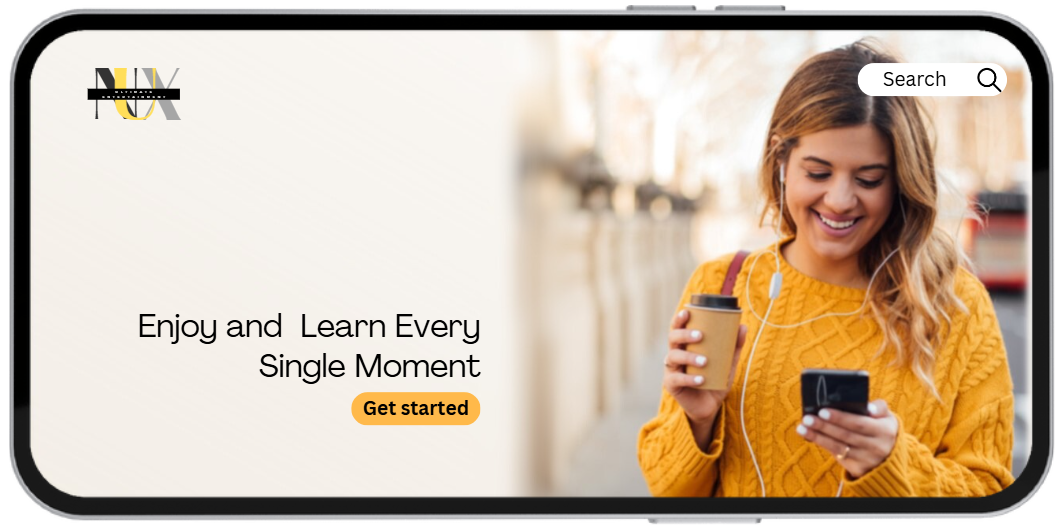
1. The general home page

1. The general home page
On the main page, the ‘login’ and ‘sign up’ buttons were replaced with ‘Get Started’ to simplify the user experience and streamline the onboarding process.

1.1. The NUX login page

1.1. The NUX login page
This page was already clear and easily understood by users, so no changes were made.

2. The sign-up and profile creation page

2. The sign-up and profile creation page
On the sign-up page, the ‘NUX Premium’ button was moved and placed next to the ‘Sign Up’ button.

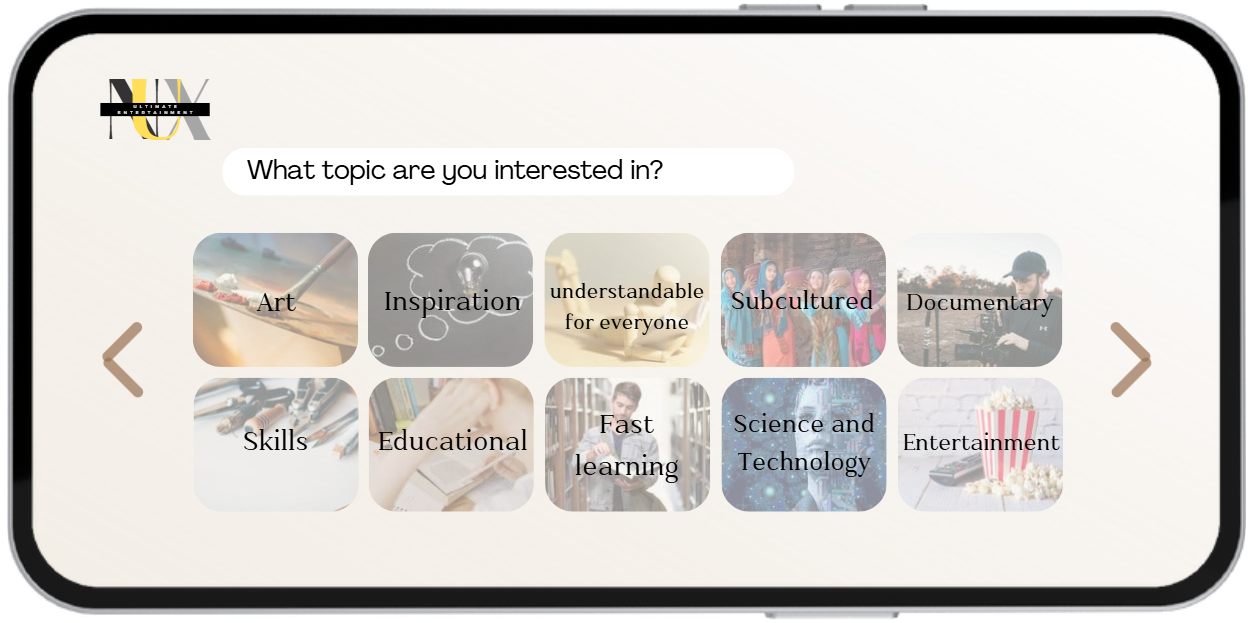
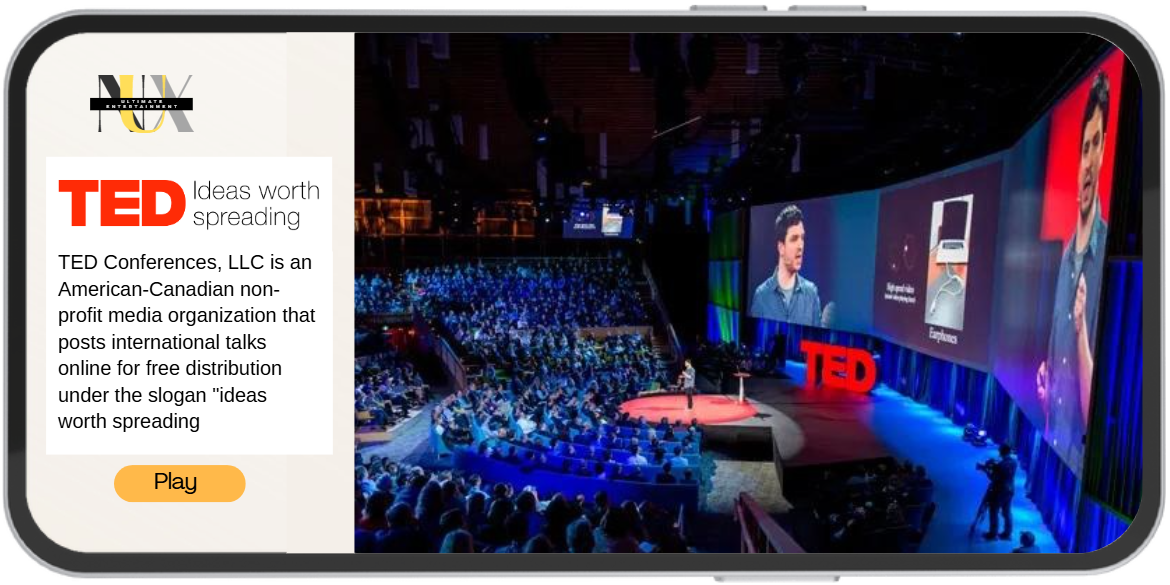
3.1. The initial personalized landing page

3.1. The initial personalized landing page
This page was already clear and easily understood by users, so no changes were made.

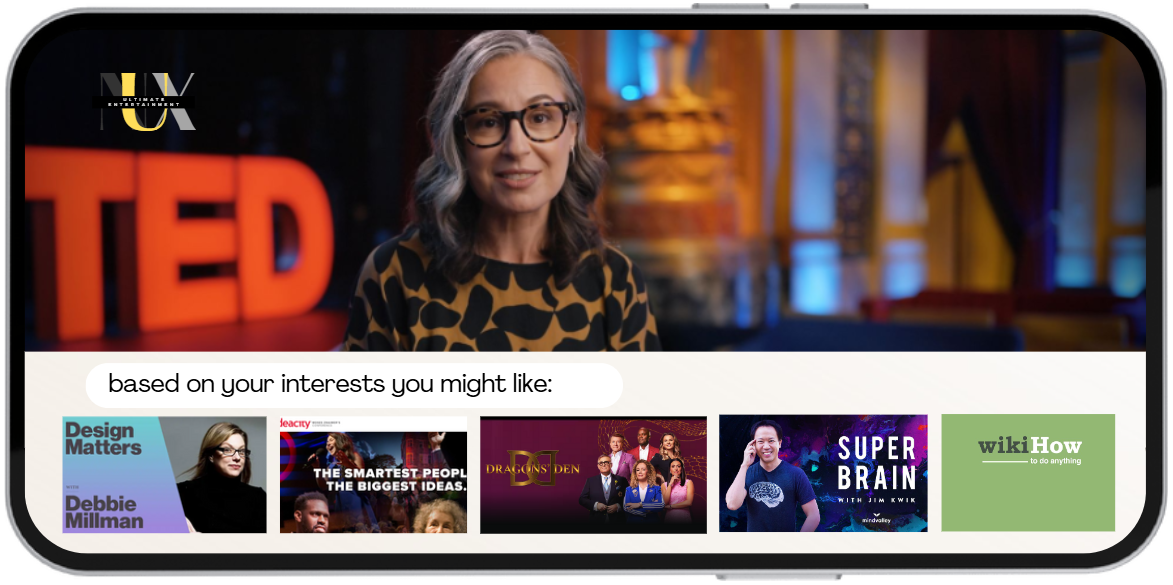
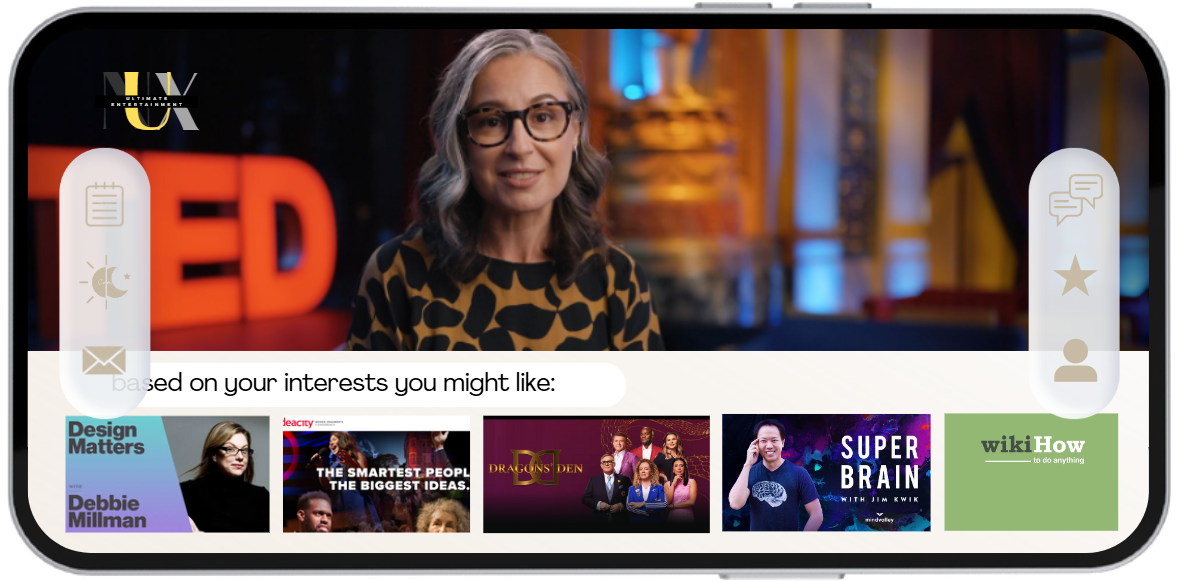
3.2. The page that appears after finishing streaming


3.2. The page that appears after finishing streaming
Considering thumb usage in landscape orientation, the control panel was modified into a floating panel split across each side of the screen to maximize screen space.

3.3. The details page of a catalog item

3.3. The details page of a catalog item

4. The viewing page during streaming

4. The viewing page during streaming
On the streaming page, the ‘pause’ button was placed in the center of the screen for easier access.
WHAT I LEARNED
- Recognized the critical role of well-structured information architecture in user interface design.
- Deepened understanding of using personas to align the UI with the needs and preferences of the target audience.
- Applied testing tools like first-click testing and heat maps to identify and resolve usability issues.
- Enhanced expertise in designing polished, user-friendly interfaces through a user-centered approach.